¿QUE SIGNIFICA HTML ?
HTML significa "Lenguaje de Marcado de Hypertexto" es un lenguaje que pertenece a la familia de los "lenguajes de marcado" y es utilizado para la elaboración de páginas web. El estándar HTML lo define la W3C (World Wide Web Consortium) y actualmente HTML se encuentra en su versión HTML5.
Cabe destacar que HTML no es un lenguaje de programación ya que no cuenta con funciones aritméticas, variables o estructuras de control propias de los lenguajes de programación, por lo que HTML genera únicamente páginas web estáticas, sin embargo, HTML se puede usar en conjunto con diversos lenguajes de programación para la creación de páginas web dinámicas.
¿PARA QUE SIRVE HTML?
- el lenguaje HTML sirve para describir la estructura básica de una página y organizar la forma en que se mostrará su contenido, además de que HTML permite incluir enlaces (links) hacia otras páginas o documentos.
- HTML es un lenguaje de marcado descriptivo que se escribe en forma de etiquetas para definir la estructura de una página web y su contenido como texto, imágenes, entre otros, de modo que HTML es el encargado de describir (hasta cierto punto) la apariencia que tendrá la página web.
¿QUE SON LAS ETIQUETAS HTML?
Las etiquetas HTML son fragmentos de texto rodeados por corchetes angulares
< >, que se utilizan para escribir código HTML, en HTML existen etiquetas de apertura y etiquetas de cierre, tienen la forma: <etiqueta> </etiqueta>. Donde <etiqueta> es la etiqueta de apertura y </etiqueta> es la etiqueta de cierre indicada por la diagonal. HTML tiene definidas gran variedad de etiquetas para distintos usos¿QUE ES UN DOCUMENTO HTML?
Un documento HTML es un archivo de texto que tienen la extensión .html o .htm, en este documento se escriben todo el texto y las etiquetas HTML necesarias para la creación de una página, al texto escrito en el documento HTML se le llama código HTML. Un documento HTML se puede generar con cualquier editor de textos simple como el bloc de notas de Windows o Gedit de Linux.
Creación de documentos HTML:
Para crear documentos HTML sólo es necesario :
- Un procesador de textos o un editor de documentos HTML
- Un navegador del WWW o lo que se denomina "programa cliente" que permite el acceso a páginas WWW de internet .

EDITORES
Los documentos HTML están en formato de texto sencillo (también conocido como ASCII), por eso se puede utilizar un simple procesador de textos para escribir un documento en lenguaje HTML. Este archivo será posteriormente interpretado por el programa navegador correspondiente, siempre que el documento esté guardado en formato: "sólo texto". Una vez creado el documento HTML, lo guardaremos con la extensión .html ó htm
Los editores permiten también la inserción de elementos multimedia: imagenes ,audio , video, javascripts, etc; e incluso ofrecen plantillas de páginas con modelos de páginas personales o corporativas, diseño con marcos o bordes compartidos, índices, mapas del web, etc ) y estilos predeterminados para dar homogeneidad a todo un sitio web. Los programas más recientes se orientan no sólo al formato físico de la WWW, sino también a su estructura y de esta forma es posible explorar y jerarquizar los nodos, mostrar las relaciones entre ellos, indicar la localización de los puntos de origen y destino de cada enlace , crear de forma automática tablas de contenido del web, índices, etc
Los editores HTML se clasifican en 3 tipos:
|

COMPLEMENTOS
Este introdujo algo que todos queríamos pero
pocos habían pensado en desarrollar, una aplicación que te permitiera modificar
código en tiempo real dentro de los estilos, HTML, JavaScript, ver eventos DOM
y encontrar errores de codificación de manera mucho más ágil.
- Firebug
El primero es por supuesto firebug, el primer addon
elaborado para satisfacer estas necesidades; se libero la primera versión en el
2006 y su creador es Joe Hewitt
- Live CSS Mod
Live CSS Mod. Un complemento de Chrome, pero que es una maravilla. Tiene
básicamente las mismas funciones que firebug, solo que con un poco más de
estilo.
- Opera Dragonfly
El tercero solo esta disponible para opera pero es igual de poderoso que
firebug y tiene adicionales que lo hacen muy interesante, como reglas, consola
y descripción de errores.
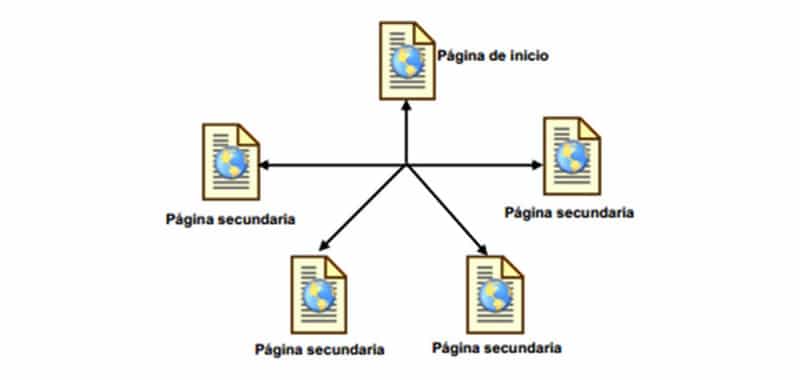
ESTRUCTURA DE UN SITIO WEB EN RED O LIBRE
A partir de la página de inicio (home)
se puede navegar a otras sin orden aparente. Es una estructura marcadamente
libre pero no es aconsejable porque desorienta al usuario al no saber dónde se
encuentra ni dispone de recursos para ir al lugar que desea. Básicamente, un
caos sin orden ni concierto. Las webs con esta estructura se impiden a sí
mismas su posicionamiento y fulminan las posibilidades de obtener
resultados.

ESTRUCTURA
DE UN SITIO WEB LINEAL
Es otra estructura de las
más simples. Se asemeja a ir pasando páginas de un libro, pero sin la opción de
elegir a qué páginas ir: solamente se puede ir desde una página a la siguiente
o a la anterior. Es útil si lo que deseamos es que el usuario siga un recorrido
dirigido al lugar que queremos; sin embargo, la sensación de obligación es
evidente pues no hay posibilidad de acceder a otras páginas a menos que se siga
esta ruta.

No hay comentarios:
Publicar un comentario